什么是Git, Github, Github Pages?
1.Git是一个开源的分布式版本控制系统,用以有效、高速的处理从很小到非常大的项目版本管理。
2.GitHub是一个具有版本管理功能的代码仓库,每个项目都有一个主页,列出项目的源文件。许多重要的项目都托管在上面。
3.GitHub Pages免费的静态站点,三个特点:免费托管、自带主题、支持自制页面和Jekyll。Github Pages 是面向用户、组织和项目开放的公共静态页面搭建托管服务,站点可以被免费托管在 Github 上,你可以选择使用 Github Pages 默认提供的域名 github.io 或者自定义域名来发布站点。
更详尽的概念介绍见:在Github上搭建和管理个人网站
什么是Hexo?
Hexo是一个简单、快速、强大的静态博客框架,出自台湾大学生tommy351之手。相比于使用Jekyll、Octopress搭建个人博客,使用Hexo更轻便更快捷,下面是Hexo官网强调Hexo的四大特点:
1.极速生成静态页面
2.支持Markdown
3.一键部署博客
4.丰富的插件支持
安装Git工具
如何打开Git?
1.开始菜单找到Git Bash
2.鼠标右键打开Git Bash
注册Github
访问Github,填写注册信息,申请成功后,在GitHub官网上登录,并验证邮箱即可。

配置SSH Key
我们如何让本地git项目与远程的GitHub建立联系呢?用SSH key。
检查SSH keys的设置
首先我们需要检查你电脑上现有的ssh key,打开Git Bash,输入:
如果提示:No such file or directory 说明你是第一次使用git。
生成新的SSH Key
|
|
注意1: 此处的邮箱地址,你可以输入自己的邮箱地址;注意2: 此处的「-C」的是大写的「C」
然后系统会要你输入密码。在回车中会提示你输入一个密码,这个密码会在你提交项目时使用,如果为空的话提交项目时则不用输入。这个设置是防止别人往你的项目里提交内容。
最后看到这样的界面,就成功设置ssh key了:

添加SSH Key到GitHub
在本机设置SSH Key之后,需要添加到GitHub上,以完成SSH连接的设置。
1.登录Github,点击右上角的”Settings”,在点击左侧列表中的”SSH and GPG keys”,点击”New SSH Key”,见下图。


2.把你本地生成的密钥(类似C:\Users\dell.ssh这个路径下有个id_rsa.pub文件,用文本编辑器打开这个文件),把该文件中的全部内容复制到下面的文本框中,点击Add key。

测试设置是否成功
可以输入下面的命令,看看设置是否成功,git@github.com的部分不要修改:
如果是下面的反馈:
输入yes就好,然后会看到:
设置用户信息
现在你已经可以通过SSH连接到GitHub了,还有一些个人信息需要完善的。
Git会根据用户的名字和邮箱来记录提交。GitHub也是用这些信息来做权限的处理,输入下面的代码进行个人信息的设置,把名称和邮箱替换成你自己的。
#使用GitHub Pages建立博客
与 GitHub 建立好连接之后,就可以方便的使用它提供的 Pages 服务,GitHub Pages 分两种,一种是用你的GitHub用户名建立的username.github.io这样的用户&组织站点,另一种是依附项目的Pages。
想建立个人博客是用的第一种,形如username.github.io这样的可访问的站点,每个用户名下面只能建立一个。
在GitHub上建立仓库
访问Github,点击页面右上角「New Repository」:

填写项目信息:注意:Github Pages的Repository名字是特定的,比如我Github账号是jkzhao,那么我Github Pages Repository名字就是jkzhao.github.io。

使用Hexo创建博客框架
Hexo安装
鼠标右键打开Git Bash,输入以下命令:
Hexo部署
在我的电脑找个盘,建立一个名字叫「Hexo」的文件夹,然后在此文件夹中右键打开Git Bash。
Hexo随后会自动在目标文件夹建立网站所需要的所有文件。现在我们已经搭建起本地的hexo博客了,执行以下命令,然后到浏览器输入localhost:4000看看。
此时打开浏览器,在浏览器地址栏输入 http://localhost:4000/ (默认端口为4000), 便可以看到最原始的博客了。以后发表博文想先预览,也可以通过 hexo server 在本地先跑起来,看看效果。
效果如下图所示:

此时个人博客的雏形已经有了。在 Git Bash 中按 Ctrl + C 可以停止该服务。
## 将本地文件部署到 GitHub
### 修改 Hexo 中的 _config.yml 文件
在 Hexo 文件夹下找到 _config.yml 文件,如下图所示:

打开这个文件,找到其中的 deploy 标签,改成下图所示形式(认真比对repository那一行的地址,最后的.git不要漏掉),并保存。注意:冒号后面要加上一个空格,否则会报错。

将其 deploy 到仓库中
鼠标右击「Hexo」文件夹,点击Git Bash,依次输入下面的命令:
到这一步,个人博客就已经部署到 GitHub 上了,你可以到你的GitHub仓库查看是否已经更新。此时,通过 your_user_name.github.io(即你那个仓库的名称,形如:”你的 GitHub 用户名”.github.io),就可以看到你的个人博客了。
安装NexT主题
使用Hexo生成的博客使用的是Hexo的默认主题:Landscape。后来选择了这个主题:NexT。
1.简洁大方,比较符合我的品位;
2.作者iissnan很勤快,持续更新主题,作者博客的样式就是他正在开发而未上线的NexT主题新样式。
下载 NexT 主题
Hexo 有两份主要的配置文件(_config.yml),一份位于站点根目录下,另一份位于主题目录下。为了描述方便,在以下说明中,将前者称为站点配置文件,后者称为主题配置文件。
鼠标右击「Hexo」文件夹,点击Git Bash,依次输入下面的命令:
启用NexT主题
下载完成后,打开 站点配置文件,找到 theme 字段,并将其值更改为 next。
验证主题是否启用
鼠标右击「Hexo」文件夹,点击Git Bash,依次输入下面的命令:
然后浏览器访问你的个人博客,就能看到你设置的主题是否启用。
设置NexT主题和第三方服务
选择样式
NexT默认的样式其实也比较丑,还有其他两种样式:Mist和Pisces。我这里用的是Pisces,启用 Pisces 很简单,仅需在 主题配置文件 中找到Scheme,添加一行scheme: Pisces。我这里的主题配置文件在路径:D:\Hexo\themes\next。
菜单设置
菜单配置在 主题配置文件 的menu,下面是菜单配置示例:
如果需要添加菜单,需要先命令行生成页面,在配置这个menu。这里菜单可以先不配置,先做下面的一些设置。
头像设置
这里的头像是博客首页的一个头像,类似如下:

1.设置或者上网找一个头像,大小要在580X580像素左右。然后放入站点的类似如下的路径下:D:\Hexo\themes\next\source\images。
2.编辑 站点配置文件,找到Avatar,值设置成/images/avatar.jpg。

设置favicon图标
所谓的favicon图标是指网站logo,如下图:

1.首先要有一个常见格式名(如.jpg, .png等)的图片作为备选favicon,选择一个favicon制作网站完成制作,例如比特虫是一个免费的在线制作ico图标网站。或者自己上网下载一个大小适合的。logo最好设置32*32。
2.将favicon.ico文件放在next主题目录下的相应路径即可,类似路径为:D:\Hexo\themes\next\source\images。然后修改 主题配置文件,找到”favicon”,添加一行内容:favicon: images/favicon.ico

修改网站标题、副标题、作者信息、网站使用语言
打开站点配置文件_config.yml,类似路径如下:D:\Hexo。找到Site段:
添加社交链接
1.以添加Github、微博和知乎为例,编辑 站点配置文件,找到Social Links,添加如下内容:

2.编辑 站点配置文件,找到Social Links Icons,添加如下内容:

添加友情链接
编辑 站点配置文件,找到”links_title: 友情链接”,添加类似如下内容:

添加评论区
支持Disqus和多说两种评论样式。建议中文网站选择多说,英文网站选择Disqus。下面以多说为例说明。
1.注册多说。
2.使用多说钱,我们需要先在多说创建一个站点。登录多说,在首页点击”我要安装”。

3.创建站点,填写站点相关信息。注意,多说域名这一栏填写的即是你的duoshuo_shortname(这个等下要写到配置文件中,先记着)。类似如下:

4.编辑站点的_config.yml,注意,添加 duoshuo_shortname 字段,设置如下:duoshuo_shortname: your-duoshuo-shortname。比如:

注意:duoshuo short name: 你的多说二级域名去掉 .duoshuo.com 部分。
### 添加留言菜单
1.鼠标右击「Hexo」文件夹,点击Git Bash,输入下面的命令:
|
|
命令执行完后,就会发现在在 Hexo\source 目录中多了一个文件夹guestbook,里面还有一个index.md,这就代表我们新建了一个页面。
2.打开guestbook文件夹里的index.md,将下面的代码加到index.md底部就行。
|
|
3.然后要登录自己多说的站点(我这里就是上面设置的站点jkzhao blog),进入设置->自定义CSS,添加如下代码:
|
|

4.菜单设置中添加留言菜单。找到NexT主题设置的_config.yml文件里面的menu项,加入如下内容:

添加LiveRe评论支持
最近多说倒闭了,来试试LiveRe(来必力)的评论插件,韩国出的。
1.注册 LiveRe
(1)进入 LiveRe,注册账号。
注意注册后,登录时输入邮箱和密码后,会跳到一个韩文页面,有个文本框需要填写,网站会向你的邮箱发一封韩文的邮件,里面有一串数字,填入到文本框中,点击韩文的登录即可。
(2)登录成功后,点击右上角的头像,选择“管理页面”。
(3)点击“实行”。
LiveRe 有两个版本:
- City 版:是一款适合所有人使用的免费版本;
- Premium 版:是一款能够帮助企业实现自动化管理的多功能收费版本。
我们使用 City 版就够了,点击”现在安装“。
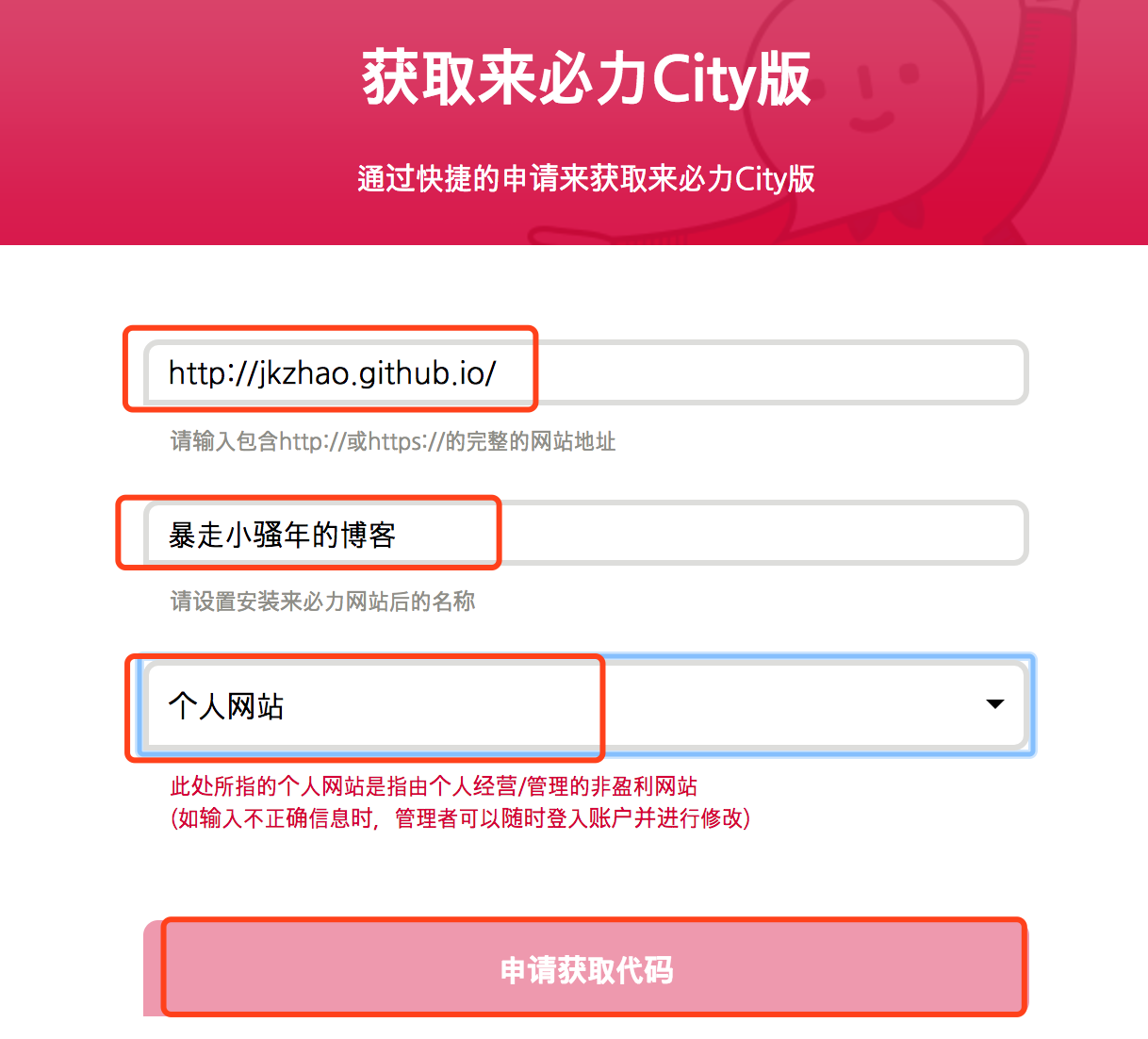
(4)输入网站基本信息,点击”申请获取代码“。
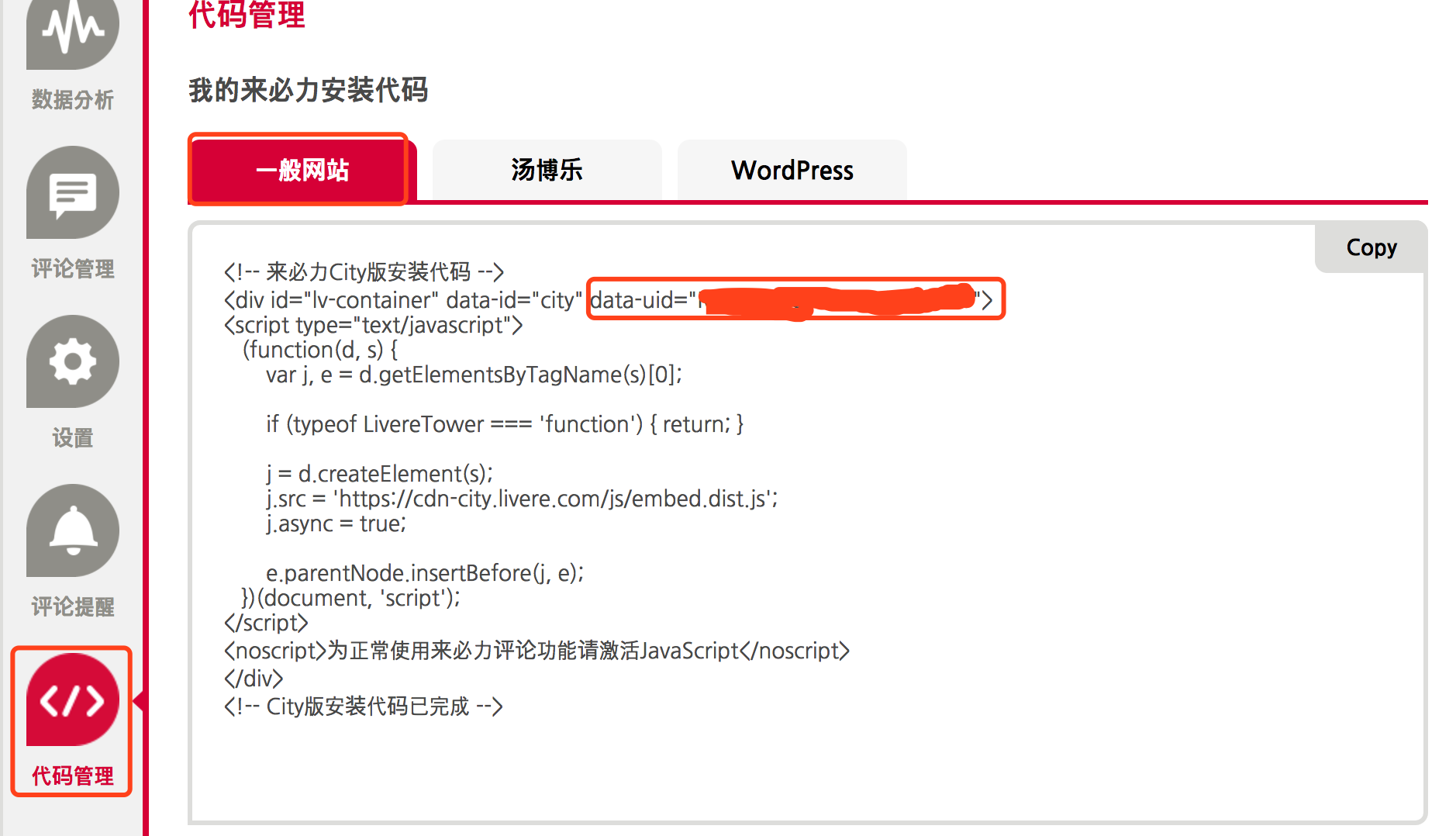
(5)填写完成后,进入到 管理页面 -> 代码管理 -> 一般网站 代码中,data-uid 即为所需 uid。
2.Next主题添加 LiveRe 插件
(1)首先在 _config.yml 文件中添加如下配置:
# Support for LiveRe comments system.
# You can get your uid from https://livere.com/insight/myCode (General web site)
livere_uid: your uid
其中 livere_uid 即上一步获取到的 uid。
(2)在 next/layout/_scripts/third-party/comments/ 目录中添加 livere.swig,文件内容如下:
优先使用其他评论插件,如果其他评论插件没有开启,且 LiveRe 评论插件配置开启了,则使用 LiveRe。其中脚本代码为上一步管理页面中获取到的。
(3)在 next/layout/_scripts/third-party/comments.swig 文件中追加:
{% include './comments/livere.swig' %}
引入 LiveRe 评论插件。
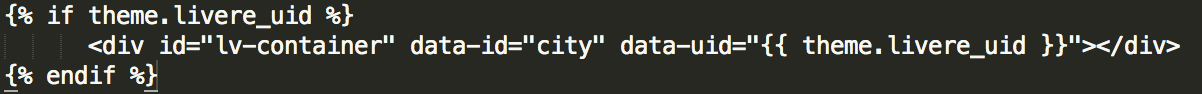
(4)最后,在 next/layout/_partials/comments.swig 文件中条件最后追加 LiveRe 插件是否引用的判断逻辑:
至此,为 NexT 主题添加 LiveRe 评论插件完成。
设置显示每篇文章的更新时间
如果要显示每篇文章的更新时间,需要修改主题的js代码,通过以下步骤,可以通过主题配置文件选择显示或者不显示更新时间。
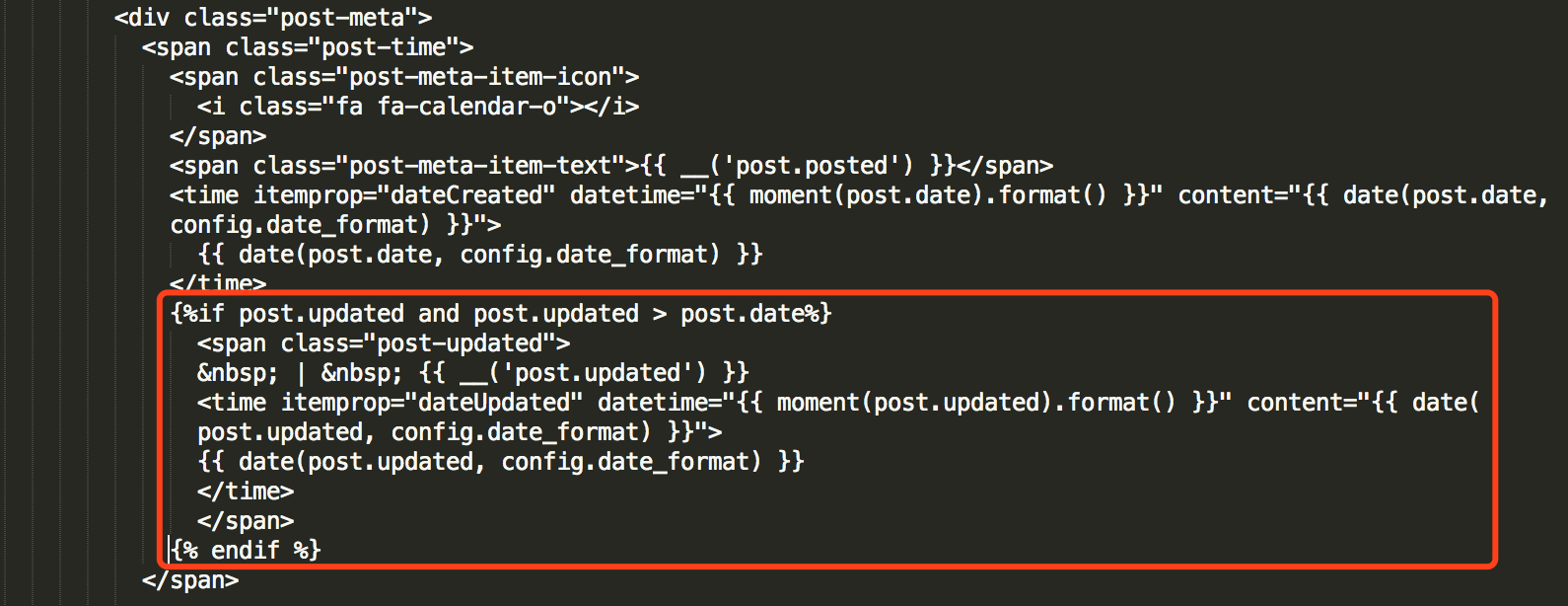
1.打开文件hexo/themes/next/layout/_macro/post.swig,在
{%if post.updated and post.updated > post.date%}
| {{ __('post.updated') }}
{% endif %}

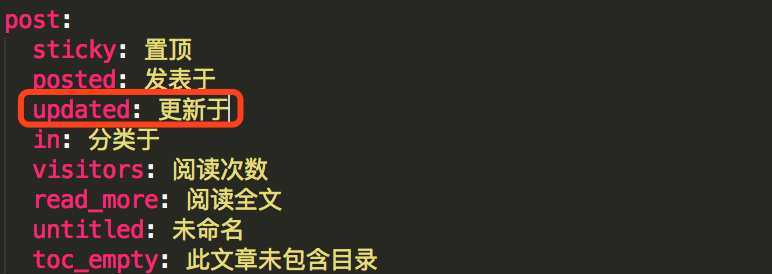
2.打开文件hexo/themes/next/languages/zh-Hans.yml,找到post段,在如下位置处添加一行:
updated: 更新于

3.打开文件hexo/themes/next/_config.yml,在文件的开头添加两行:
# 设置文章下面显示更新于时间
display_updated: true
重新hexo g一下就可以看到效果了。
设置文章阅读量信息展示
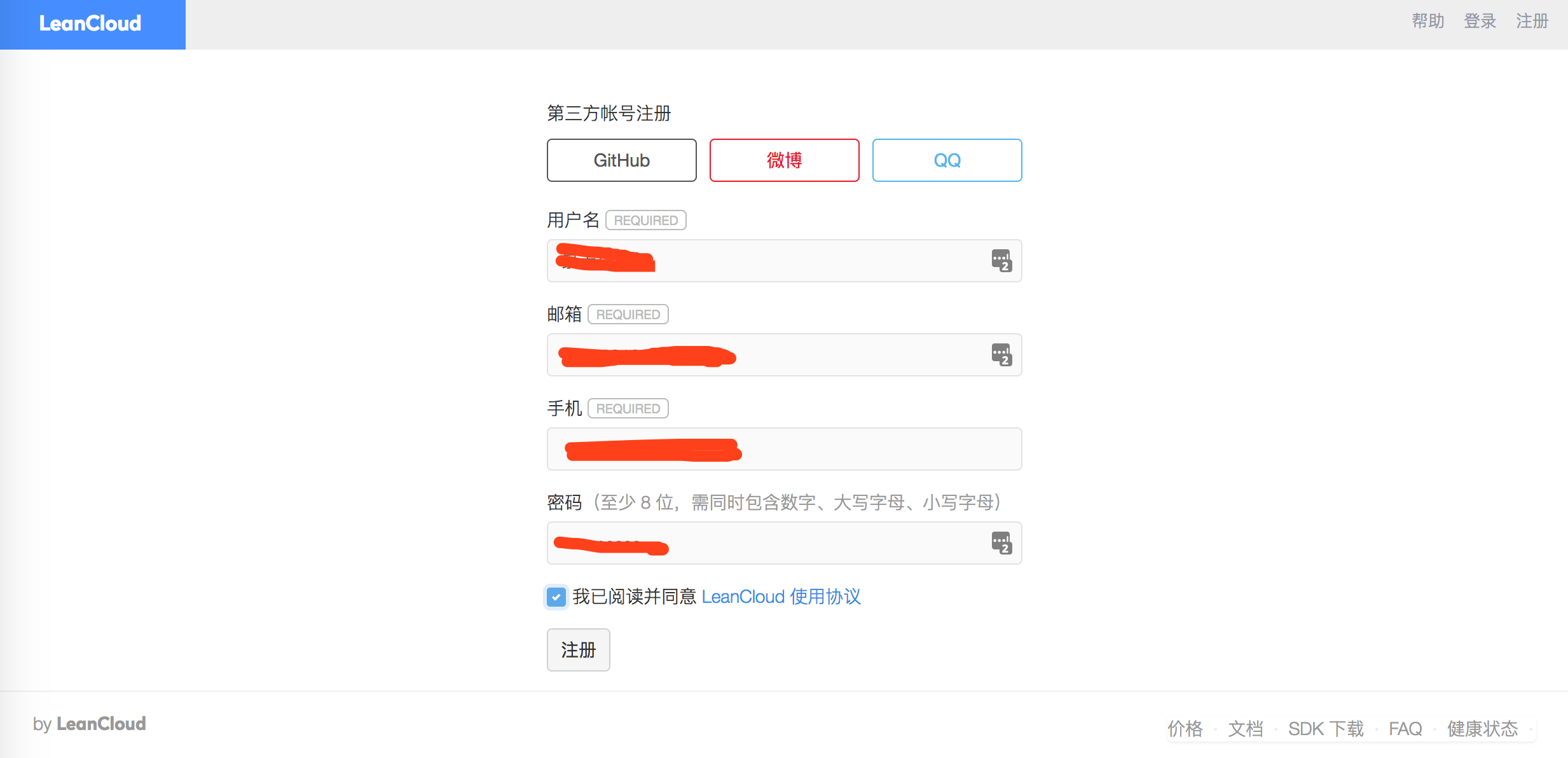
注册LeanCloud
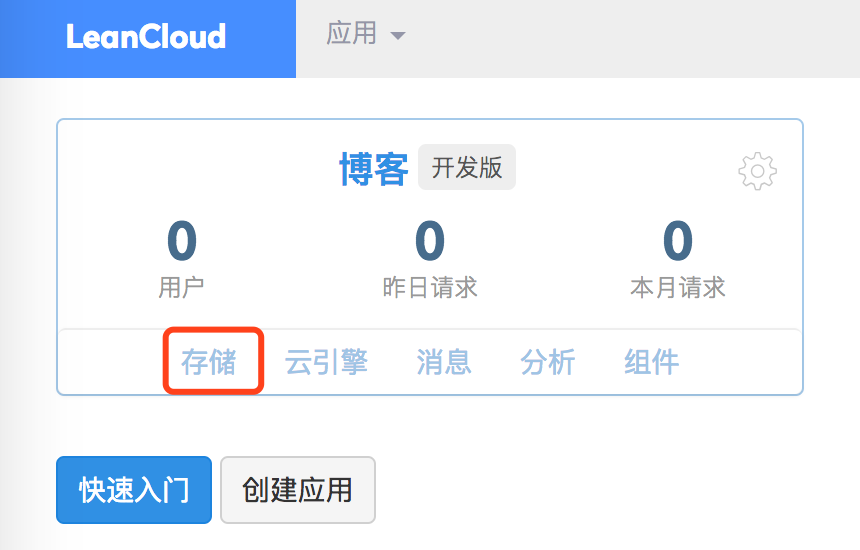
登录LeanCloud,点击应用,创建新应用:
点击存储:
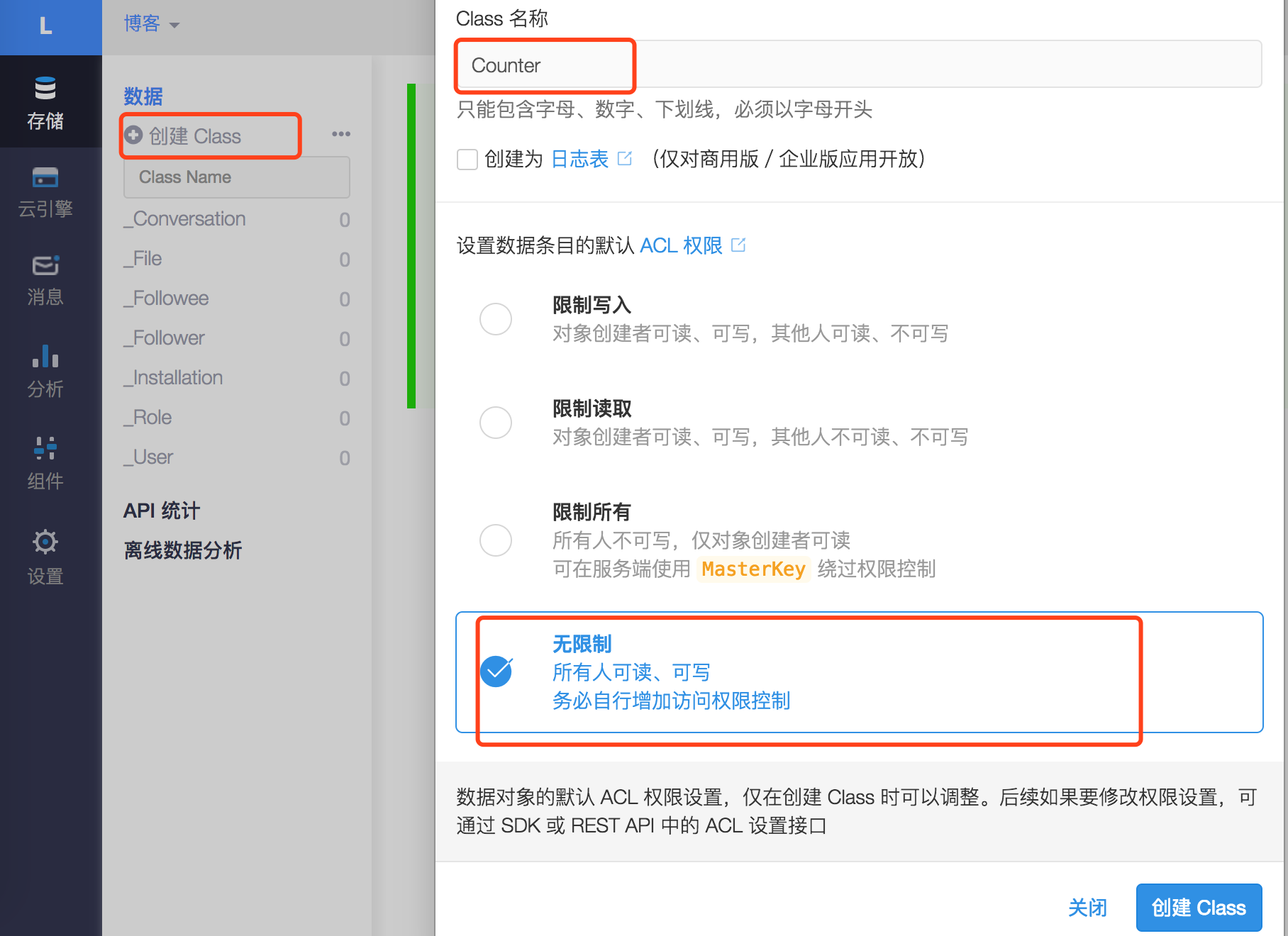
点击创建class,创建一个名为Counter的class:
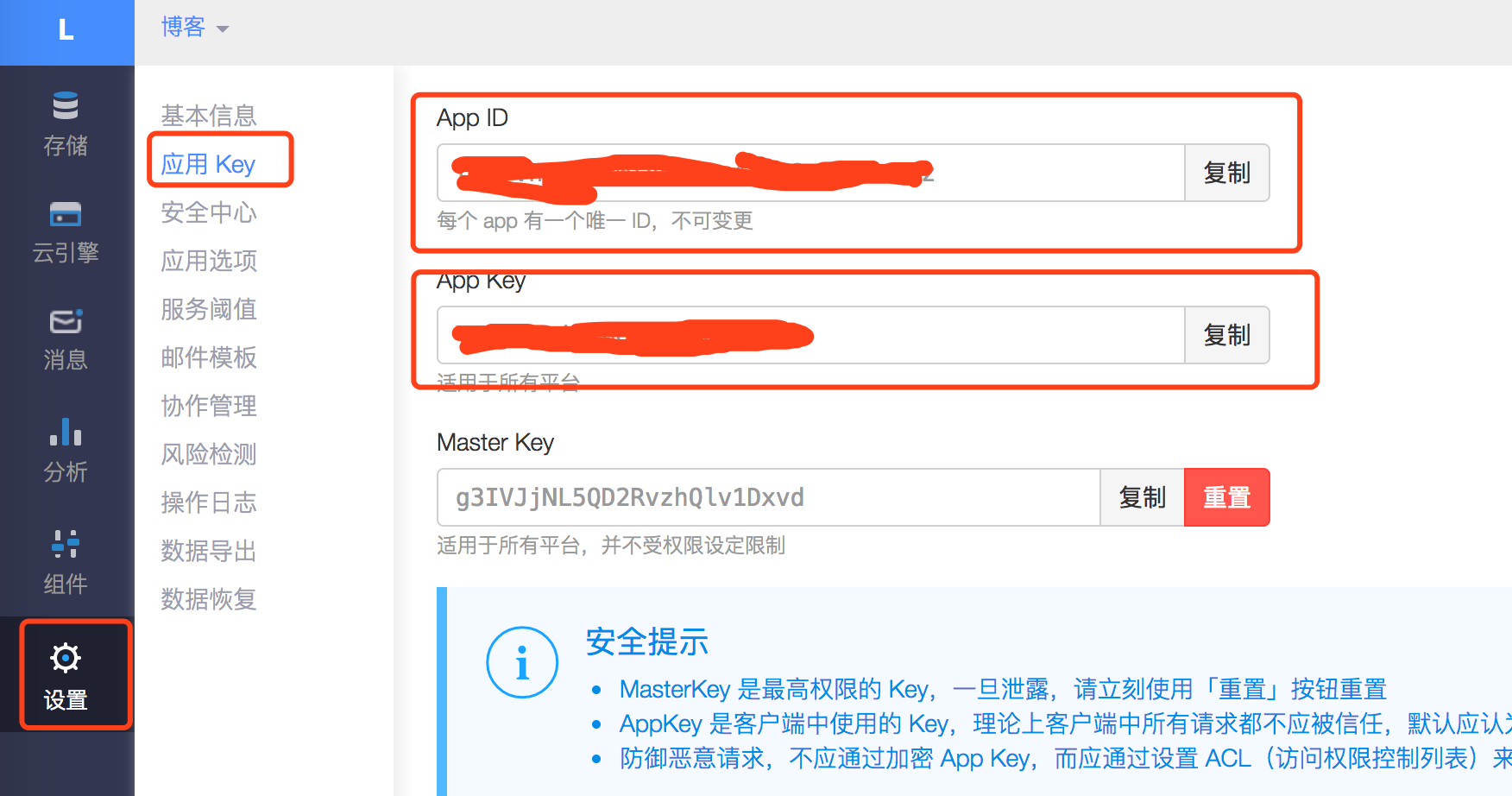
点击设置,点击应用Key:
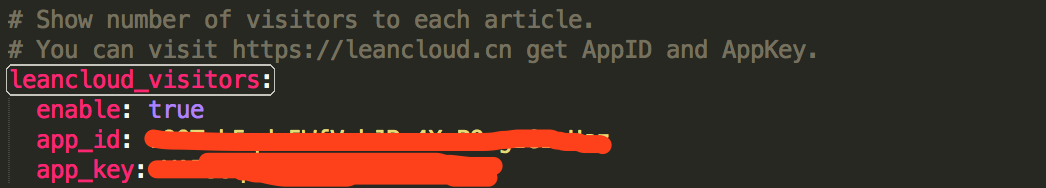
复制appid和appkey到主题配置文件 next/_config.yml 中的leancloud_visitors属性中,将enable修改为true:
这样NexT主题已经集成了LeanCloud,就可以看到阅读次数信息了.
添加动态背景
注意:如果next主题在5.1.1以上的话就不用我这样设置,直接在主题配置文件中找到canvas_nest: false,把它改为canvas_nest: true就行了(注意分号后面要加一个空格)
next主题版本可以在主题下的主配置文件中最下面看到(next/_config.yml)。
1.打开next/layout/_layout.swig,在之前添加如下代码:
{% if theme.canvas_nest %}
{% endif %}
2.打开 /next/_config.yml,在里面添加如下代码:
# -------------------------------------------------
# background settings
# -------------------------------------------------
# add canvas-nest effect
# see detail from https://github.com/hustcc/canvas-nest.js
canvas_nest: true
运行 hexo clean,然后运行 hexo generate,然后运行 hexo deploy。
3.你感觉默认的线条太多的话,可以修改第一步的代码
修改next/layout/_layout.swig,将代码换为
{% if theme.canvas_nest %}
{% endif %}
配置项说明:
- color :线条颜色, 默认: ‘0,0,0’;三个数字分别为(R,G,B)
- opacity: 线条透明度(0~1), 默认: 0.5
- count: 线条的总数量, 默认: 150
- zIndex: 背景的z-index属性,css属性用于控制所在层的位置, 默认: -1
修改文章底部的那个带#号的标签
修改模板/themes/next/layout/_macro/post.swig,搜索 rel=”tag”>#,将 # 换成
在网站底部加上访问量
实现效果图:
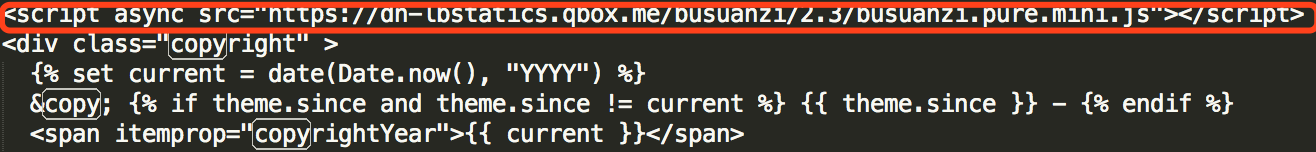
1.打开\themes\next\layout_partials\footer.swig文件,在
<script async src="https://dn-lbstatics.qbox.me/busuanzi/2.3/busuanzi.pure.mini.js"></script>

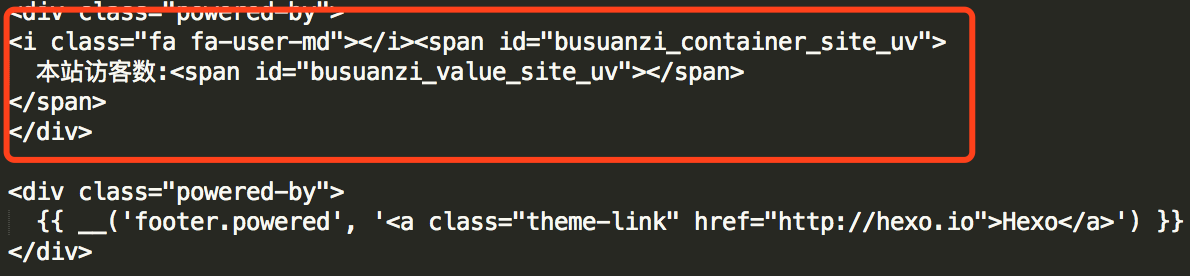
2.在合适的位置添加显示统计的代码,如下图:
<div class="powered-by">
<i class="fa fa-user-md"></i><span id="busuanzi_container_site_uv">
本站访客数:<span id="busuanzi_value_site_uv"></span>
</span>
</div>

在这里有两中不同计算方式的统计代码:
(1)pv的方式,单个用户连续点击n篇文章,记录n次访问量
<span id="busuanzi_container_site_pv">
本站总访问量<span id="busuanzi_value_site_pv"></span>次
</span>
(2)uv的方式,单个用户连续点击n篇文章,只记录1次访客数
<span id="busuanzi_container_site_uv">
本站总访问量<span id="busuanzi_value_site_uv"></span>次
</span>
添加之后再执行hexo d -g,然后再刷新页面就能看到效果。
网站底部字数统计
实现效果图:
1.切换到根目录下,然后运行如下代码:
jkzhao:~/Documents/work/Hexo$ ls
_config.yml node_modules/ public/ source/
db.json package.json scaffolds/ themes/
jkzhao:~/Documents/work/Hexo$ npm install hexo-wordcount --save
2.打开文件/themes/next/layout/_partials/footer.swig,在尾部加上:
<div class="theme-info">
<div class="powered-by"></div>
<span class="post-count">博客全站共 {{ totalcount(site) }} 字</span>
</div>
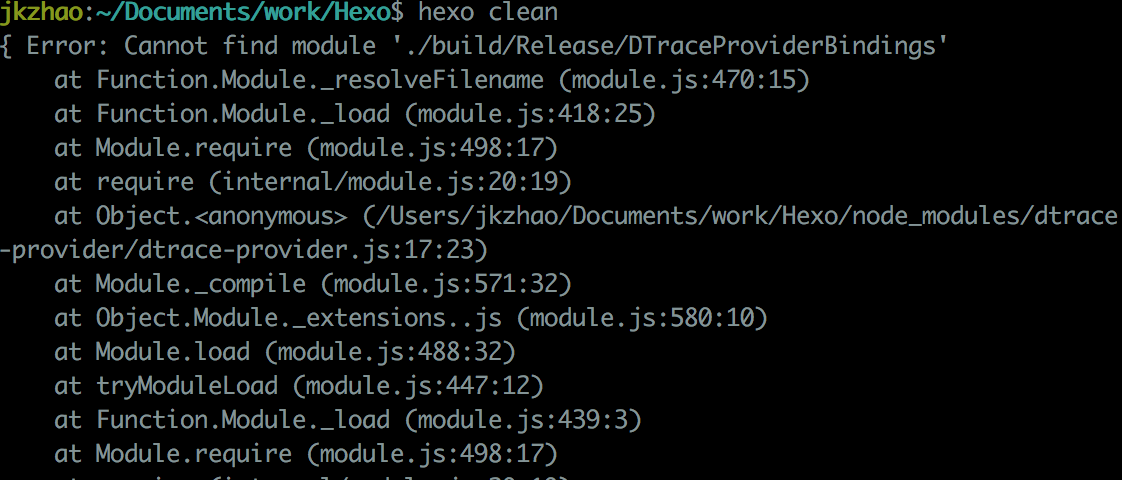
但是在做第一步时我ctrl+c取消了一次,然后配置完之后,我在hexo clean的时候报错:
解决:
jkzhao:~/Documents/work/Hexo$ npm install hexo --no-optional
如果执行还是报错,请执行:
$ npm uninstall hexo-cli -g
$ npm install hexo-cli -g
发现还是不行,从错误上来看是少了个库,然后搜了一下打印出的错误中的 ‘DTraceProviderBindings’ 这个, 发现在博客根目录/node_modules/dtrace-provider 这个目录中出现。那就重新安装一下,或者先删掉,再重新装。
$ npm uninstall dtrace-provider
$ npm install -g dtrace-provider
然后就可以了。
实现文章统计功能
1.切换到根目录下,然后运行如下代码:
jkzhao:~/Documents/work/Hexo$ ls
_config.yml node_modules/ public/ source/
db.json package.json scaffolds/ themes/
jkzhao:~/Documents/work/Hexo$ npm install hexo-wordcount --save
2.打开文件/themes/next/_config.yml,配置如下:
# Post wordcount display settings
# Dependencies: https://github.com/willin/hexo-wordcount
post_wordcount:
item_text: true
wordcount: true
min2read: true
3.打开\themes\next\layout_macro\post.swig 文件
查找如下代码段:
{% if theme.leancloud_visitors.enable %}
|
{% endif %}
添加如下代码段:
{% if theme.WordCount %}
|
{{ wordcount(post.content) }} 字
|
{{ min2read(post.content) }} 分
{% endif %}
设置每篇文章在博客首页显示的预览内容
在写博文时,在希望展示在预览的部分下面写入:,比如:

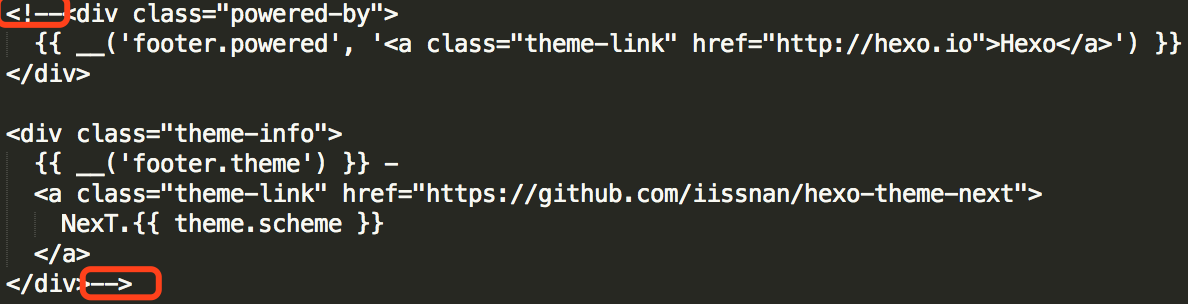
隐藏网页底部powered By Hexo / 强力驱动
打开themes/next/layout/_partials/footer.swig,使用””隐藏之间的代码即可,或者直接删除。位置如图:
发表博文
新建博文
鼠标右击「Hexo」文件夹,点击Git Bash,依次输入下面的命令:
命令执行完后,就会发现在 Hexo\source_posts 目录中多了一个文件博文名.md,这就是我们刚才新建的博文。或者直接进入 Hexo\source_posts 目录中,右键新建一个文本文档,将名字改为博文名.md,这样也新建了一篇博文。建议使用命令去创建博文。
新建页面
上面新建的博文是显示在单个文章界面,这里新建的页面是作为单个页面显示的,比如下图的分类、标签、归档和关于我,你点击后都是显示为单个页面。

你只需要记住新建博文是用上面的方法,新建页面是用这里的方法就行了,这里也采用命令新建页面:
|
|
命令执行完后,就会发现在在 Hexo\source 目录中多了一个文件夹,里面还有一个index.md,这就代表我们新建了一个页面。
写博文
用文本编辑器打开上面新建的博文,如下图所示。

新建的页面略有不同,没有categories标签,自己可以加上去,也可以不加。tags也没有内容,自己也可以加一些内容。
三个”-“后面就是博文的正文内容,接下来就是撰写博文了。可以下载对应操作系统上的Markdown编辑器,使用Markdown语法写博文。具体Markdown语法请看这里的Markdown教程:Markdown中文网。
发博文
鼠标右击「Hexo」文件夹,点击Git Bash,执行下面几条命令,将博客发表到Github上:
购买并绑定域名
GitHub 提供的二级域名[username.github.io],平常自己写写博客也够用了。当然愿意花钱购买个性化的域名,也可以绑定到个人博客上。
