这几天遇到几个Nginx相关问题,处理完记录一下。
前端资源无法加载
1.问题现象和排查
客户反应浏览器访问应用,整个页面显示空白,开启浏览器F12发现很多前端资源报错误
ERR_CONTENT_LENGTH_MISMATCH

查看Nginx error.log,发现竟然没有日志写入,于是立马查看磁盘空间,发现磁盘空间已满。检查发现是Nginx日志文件占用了很大的空间,应该是公司运维部门同事在安装时没有做日志切割策略,先解决问题。
先删除几个大的日志文件,然后reload nginx,但是发现磁盘空间并没有释放掉。
2.解决
一般说来不会出现删除文件后空间不释放的情况,但是也存在例外,比如文件被进程锁定,或者有进程一直在向这个文件写数据等等。
这里有多个服务在用到error.log这个文件,所以导致磁盘空间一直未释放。由于服务允许短时间重启,于是重启下Nginx,磁盘空间就释放了,并且服务访问也恢复了正常。
解决完再做个日志切割。
后端在获取前端样式中文乱码
1.问题现象和排查
公司前端css里会写一些字体样式,后端在引用时会偶尔出现中文乱码现象。F12查看时,发现css和js的response的Content-Type中没有charset=UTF-8。
2.解决
Nginx response 的 Content-Type 添加 charset=UTF-8。
查看官方文档,有指令可以配置:
charset UTF-8;
但是配置完发现js的响应上,Content-Type 已经添加了 charset=UTF-8,但是css样式的响应并没有自动添加上。
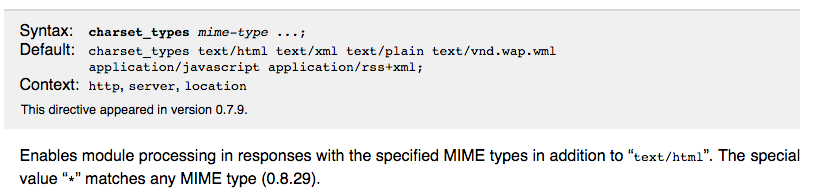
仔细阅读官方文档,发现Nignx默认只在
charset_types text/html text/xml text/plain text/vnd.wap.wml application/javascript application/rss+xml;
这几个后面添加。
所以需要添加两个配置:
charset UTF-8;
charset_types text/html text/xml text/plain text/vnd.wap.wml application/javascript application/rss+xml text/css;
这两个我配置在http段,然后重载Nginx,就生效了。
